Social Rocket’s Click to Tweet builder allows you to create and save multiple Click to Tweet styles, which can then be used in your posts and pages.
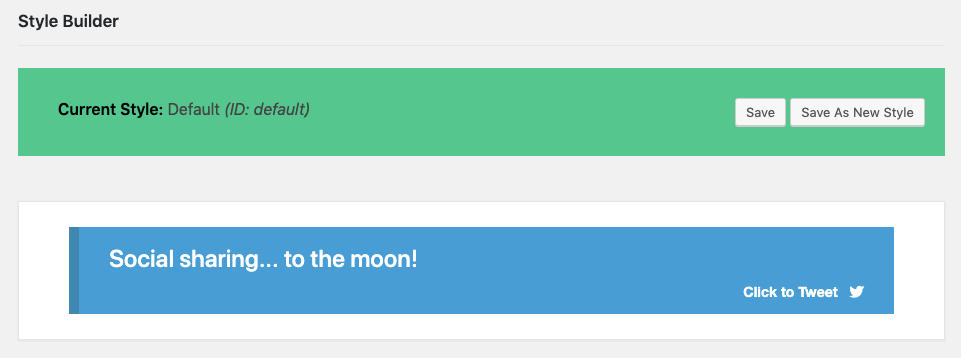
Click to Tweet Preview

The settings screen for the Click to Tweet builder includes a preview at the top of the screen. The preview will update instantly to reflect your changes. This is a handy tool to make sure the style looks the way you want before you save it.
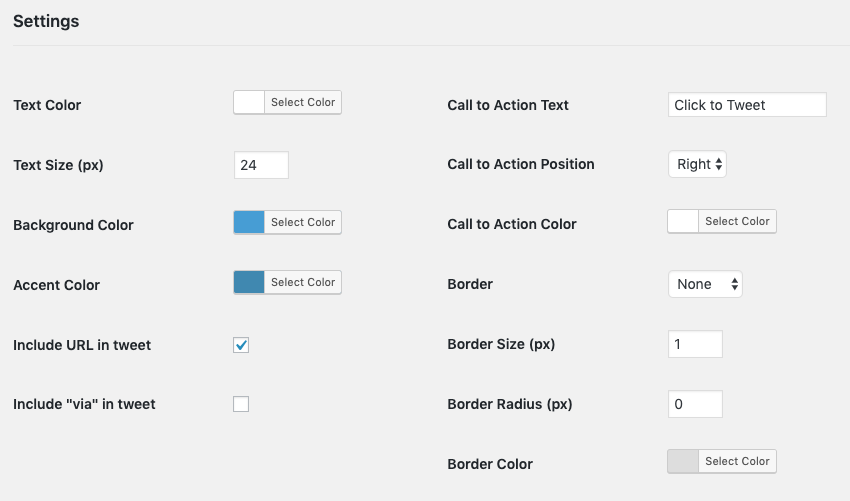
Settings

Left Column
Text Color: The color of the Click to Tweet text.
Text Size (px): The size of the text in pixels.
Background Color: The background color of the Click to Tweet.
Accent Color: The color of the accent stripe on the left side.
Include URL in tweet: Whether to include the URL of the post/page when someone tweets.
Include “via” in tweet: Whether to tag your @username when someone tweets.
Right Column
Call to Action Text: The text (usually Click to Tweet) next to the Twitter icon.
Call to Action Position: Choose to display the call to action on the left or right of the Click to Tweet.
Call to Action Color: The color of the call to action text.
Border: An optional border around the Click to Tweet. Options include:
- None
- Solid
- Double
- Dashed
- Dotted
- Inset
- Outset
- Groove
- Ridge
Border size (px): If you display a border, you can choose how many pixels the border will be.
Border radius (px): If you want to round the corners of the Click to Tweet, you can do that here.
Border color: The color of the border if you opt to display one.
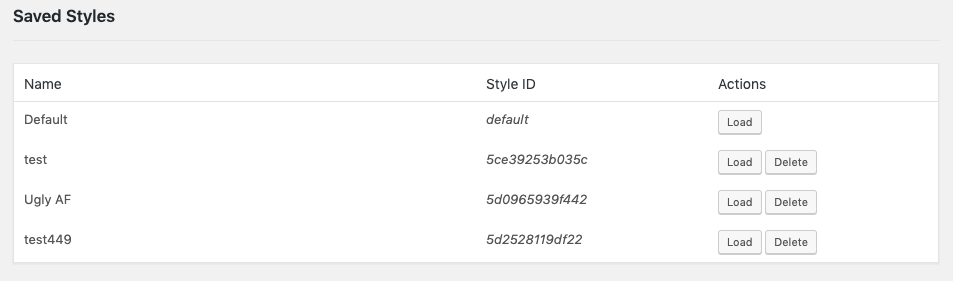
Saved Styles

Once the Click to Tweet preview looks the way you want, click Save As New Style at the top of the screen (green box) to enter a name and save your settings for later use.
You can also load an existing saved style and make changes, then click Update at the top of the screen (green box) to save those changes. You can delete a saved style if you’d like.
Adding a Click to Tweet to a Post or Page
Using a Shortcode
To manually add a Click to Tweet via shortcode, please see the socialrocket-tweet shortcode documentation.
Using the Classic Editor

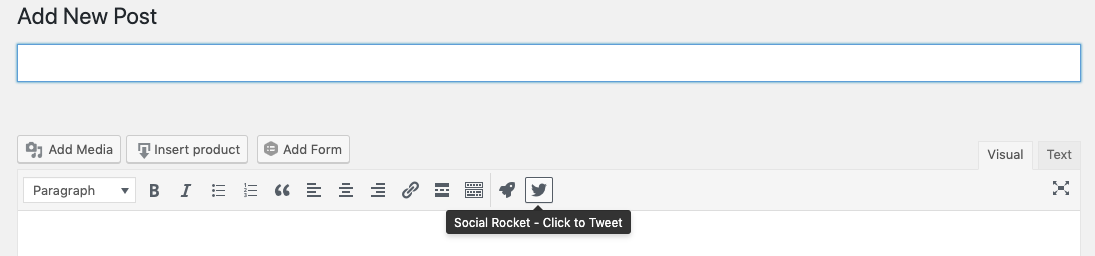
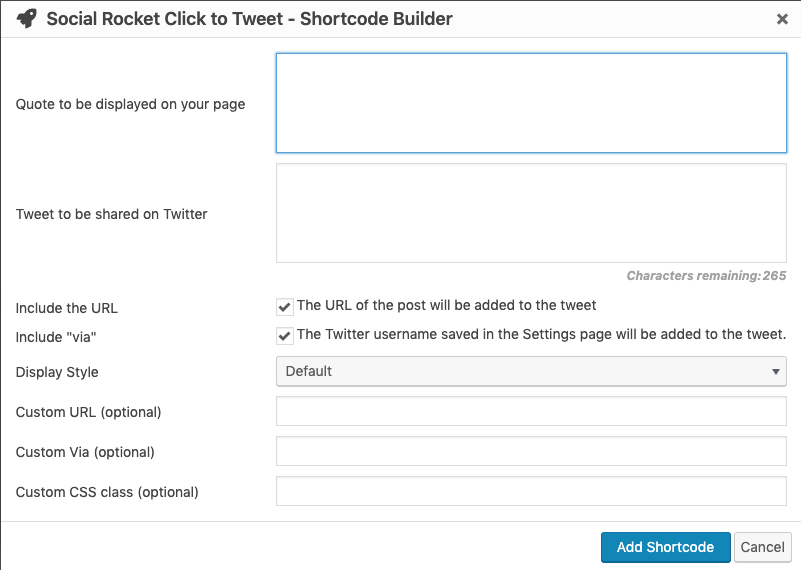
In the Classic Editor, look for the icon shaped like the Twitter bird and click to insert a Click to Tweet in the editor box. A modal will display the shortcode builder:

Tweet to be shared on Twitter: This is the text that will be tweeted when someone uses the Click to Tweet.
Quote to be displayed on your page: The quote displayed on the Click to Tweet. This may or may not be the same as the tweet to be shared; for example, you may display a short quote but include a longer one in the actual tweet.
Include the URL: Whether or not to include the URL of the post or page (default is yes).
Include “via”: Whether to include “via @yourusername” in the tweet (default is yes).
Display Style: This dropdown will show all your saved Click to Tweet styles. You can choose the one you want to use for any Click to Tweet.
Custom URL: If you’d like the Click to Tweet to share a URL other than the current post or page, enter the URL here.
Custom Via: If you’d like to attribute this quote to a user other than your site default Twitter name, enter the Twitter name here.
Custom CSS class (optional): If you’d like to add more styling to an individual Click to Tweet, you can add a class here, then add CSS rules for that class in your theme stylesheet or wherever you typically add custom CSS code.
Using the new Gutenberg Editor
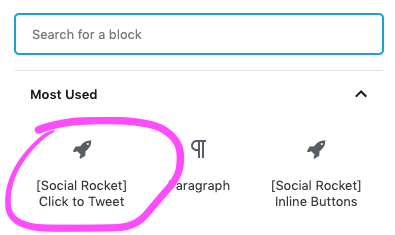
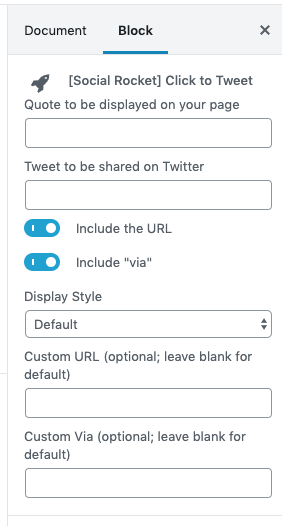
In the Gutenberg editor, click the Plus icon to add a block, then select Social Rocket Click to Tweet.

Enter your desired options on the right side of the screen.
Quote to be displayed on your page: The quote displayed on the Click to Tweet. This may or may not be the same as the tweet to be shared; for example, you may display a short quote but include a longer one in the actual tweet.
Tweet to be shared on Twitter: This is the text that will be tweeted when someone uses the Click to Tweet.
Include the URL: Whether or not to include the URL of the post or page (default is yes).
Include “via”: Whether to include “via @yourusername” in the tweet (default is yes).
Display Style: This dropdown will show all your saved Click to Tweet styles. You can choose the one you want to use for any Click to Tweet.
Custom URL: If you’d like the Click to Tweet to share a URL other than the current post or page, enter the URL here.
Custom Via: If you’d like to attribute this quote to a user other than your site default Twitter name, enter the Twitter name here.