Jump to:
Step 1: Choose Social Networks
Step 2: Color Scheme Settings
Step 3: Display Settings
Step 4: Share Count Settings
Step 5: Advanced Placement Settings
About Floating Buttons
Floating buttons can be displayed as vertical buttons on the left or right side of your site, or as a horizontal bar on the top or bottom of your site. These can be used alongside the inline buttons, or you can choose to use only floating buttons.
Social Rocket Pro allows you to configure the mobile floating buttons completely separately from the desktop floating buttons if you choose. You can opt to disable the floating buttons completely on mobile or to use the exact same settings as your desktop inline buttons. You can also choose the screen width at which the mobile settings will kick in, so your visitors will see the desktop buttons until they are on a screen below your breakpoint.
Social Rocket Pro users can configure all the settings used for the desktop floating buttons, but only for screens below the chosen breakpoint.
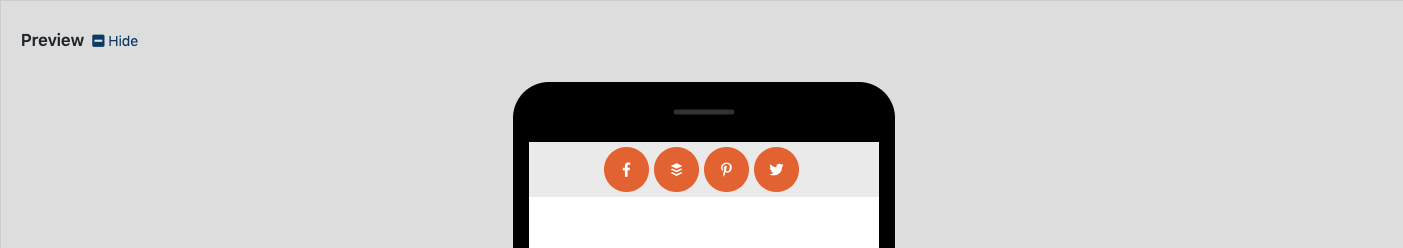
Button Preview

The settings screen for the floating buttons includes a preview at the bottom of the screen. Click Show to see a live preview of your buttons that will update instantly to reflect any changes you make, or Hide to close the Preview. This is a handy tool to make sure the buttons look the way you want before you save settings.
Step 1: Choose Social Networks
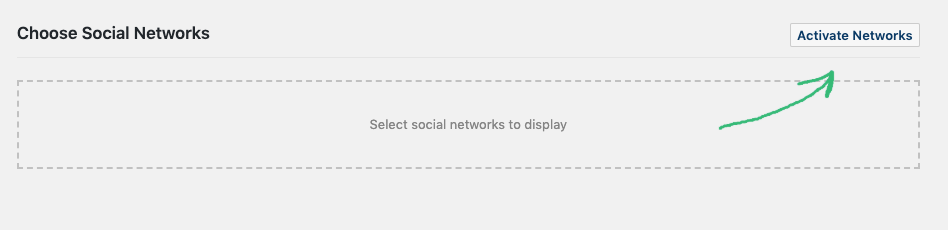
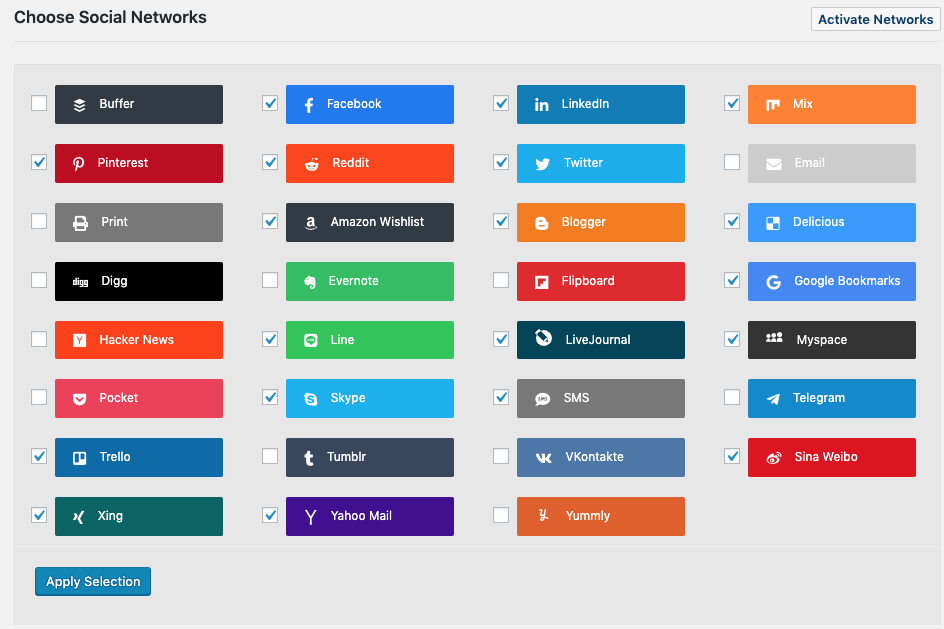
The first step in configuring the floating buttons is choosing which social network buttons you want to display:

When you click Activate Networks, you will see various buttons depending on whether you’re using Social Rocket or Social Rocket Pro.
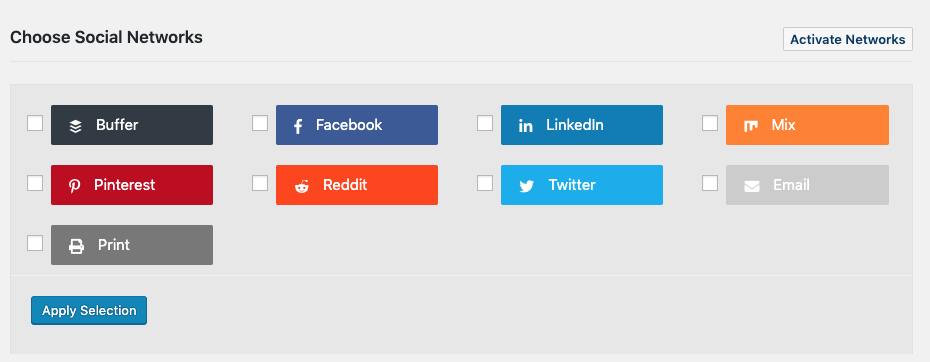
Social Rocket:

Social Rocket Pro:

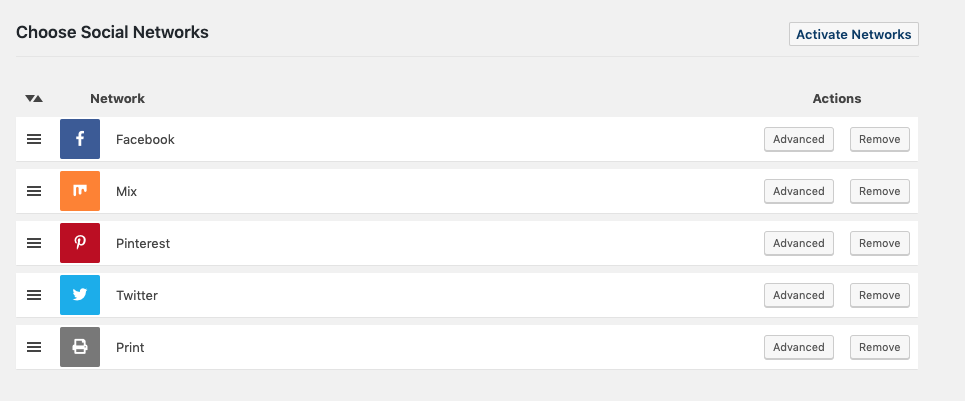
Check the boxes to select your desired buttons, then click the Apply Selection button. Your chosen buttons will display along with a few options:

To reorder the buttons, click and hold the hamburger icon on the left side, then drag and drop the buttons into your desired order.
To remove a button, click the Remove button on the right side.
To add more buttons, click Activate Networks again to reopen the button selection panel.
For more options, click the Advanced button.
Advanced Button Options
The Advanced button opens a modal to allow you to change individual button settings:
Call to Action: This is the optional Call to Action text displayed on the button, such as Share or Tweet. You can edit this text to say anything you’d like.
Icon CSS Class: Social Rocket uses FontAwesome for the various social network icons. If you’d like to use a different FontAwesome icon for a particular button, you can enter the class in this field. You can also enter a completely custom CSS class and choose your own icon via your theme’s stylesheet.
Color Override: If you want to change the colors of this button only, you can do so here. This will override any general settings for colors that you choose later.
Step Two: Color Scheme Settings
Social Rocket allows three main options for Color Scheme – default, inverted, or custom.
The default setting displays typical social buttons in the colors of each social network.
The inverted setting displays the button icon and text in the colors of each social network, with a white background.
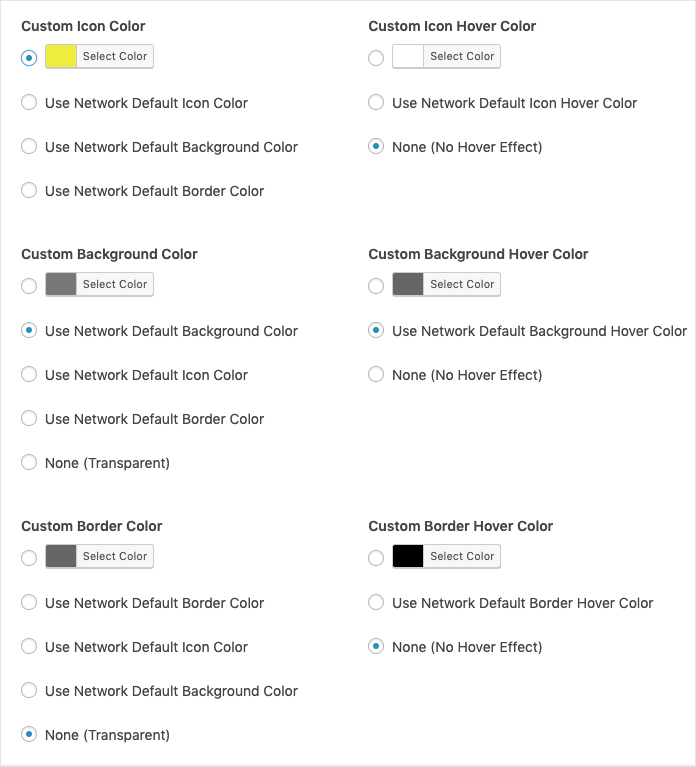
The custom setting allows you to choose exactly what color the buttons will be:

The custom color scheme will apply to all buttons unless you have used the Advanced button next to a particular network to change its colors.
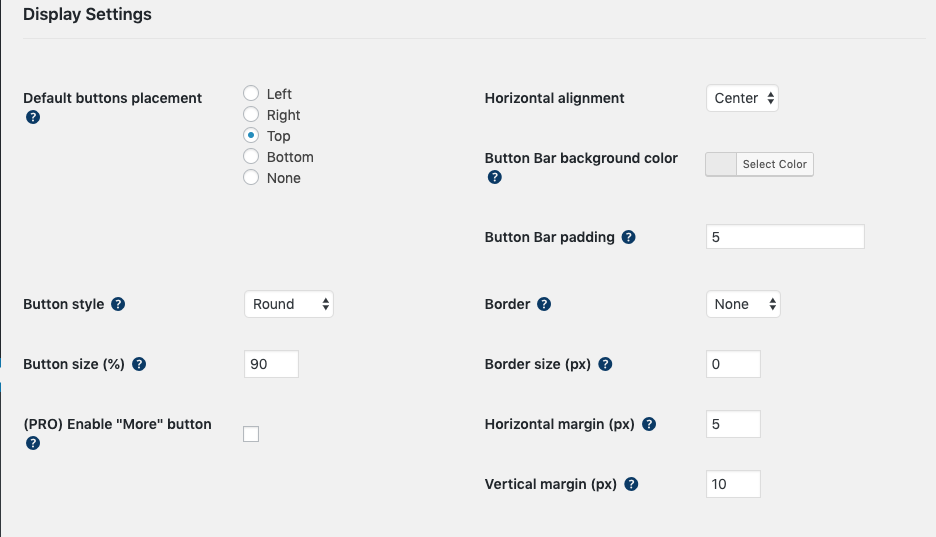
Step Three: Display Settings

Left Column
Default buttons placement: This is the baseline placement of the floating buttons throughout your site. You can fine-tune this later for individual post types, pages, etc. in the advanced placement settings. Options are:
- Left
- Right
- Top
- Bottom
- None
Button style: This is the shape of the buttons. Options are:
- Oval
- Rectangle
- Round
- Square
Button size (%): Adjust the button size based on a default of 100%.
(PRO) Enable “More Button”: This enables a special button that allows you to hide buttons until the More button is clicked. This can be a great space saver if you want to display a large number of sharing buttons. The More button is offered in Social Rocket Pro only – it isn’t available in the free plugin.
Right Column
Vertical position: If your floating buttons are positioned on the left or the right, this setting allows you to vertically align them to the top, center, or bottom of the browser window.
Vertical offset: Need to adjust the buttons to accommodate an ad banner or other element on your site? Change the vertical position of left/right side buttons by a certain offset. You can enter a value in px or %, like “100px” or “10%”.
Border: What type of border you’d like on your buttons. Options include:
- None
- Solid
- Double
- Dashed
- Dotted
- Inset
- Outset
- Groove
- Ridge
Border size (px): If you display a border, you can choose how many pixels the border will be.
Horizontal margin (px): Choose the amount of horizontal space between buttons.
Vertical margin (px): Choose the amount of vertical space below each button.
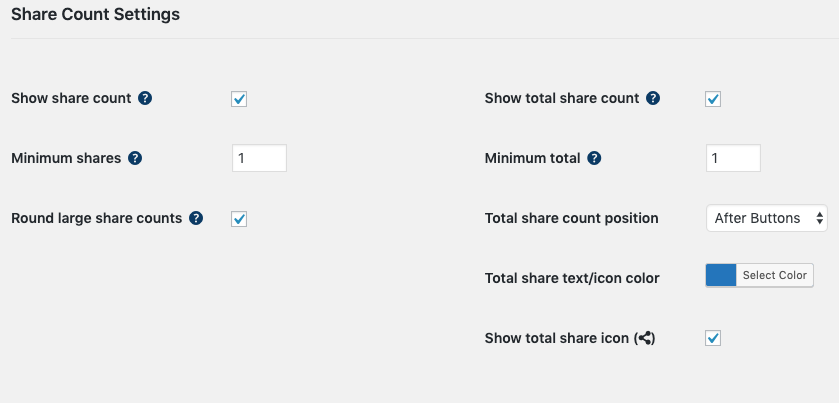
Step 4: Share Count Settings
Show share count: Whether or not to display share counts (for networks that support counts) on your sharing buttons.
Minimum shares: Set a minimum number for displayed share counts. Any counts below this number won’t be displayed.
Round large share counts: Display large counts in a shorter format. For instance, 1,000 shares would be shortened to 1K.
Show total share count: Whether or not to display the total number of shares for the post/page being viewed.
Minimum total: Set a minimum number for displayed total shares. Any total below this number won’t be displayed.
Total share count position: Choose whether the total will display before or after the floating buttons.
Total share text/icon color: Choose the color of the total share count text and/or icon.
Show total share icon: Choose whether to display the universal share icon next to the share count total.
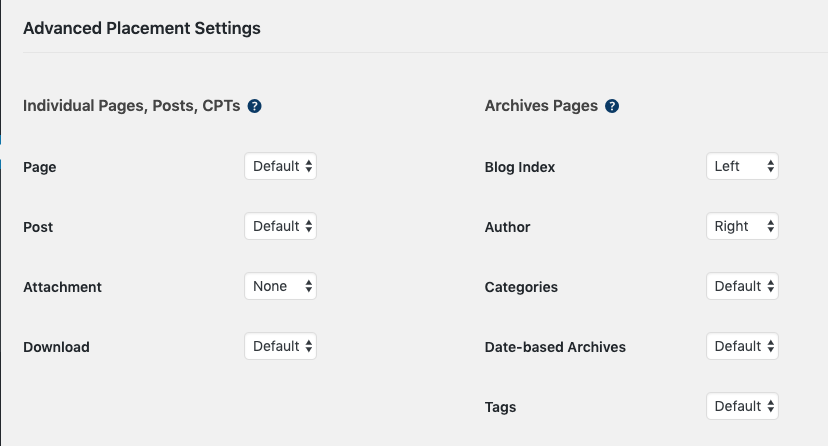
Step 5: Advanced Placement Settings

In this section, you can adjust the placement of the floating buttons for individual post types, archive types, or CPTs. The Default setting will utilize whatever you selected in the Display Settings section, or you can make adjustments. You can also change the placement on a per-post or per-page basis in the Social Rocket Post Options.